|
|

1.把以下代码放到后台的“风格界面——风格界面模版总管理——(编辑相应模版)”
把调用代码加到:分页面模板(page_index) ——template.html(0)
<!--Div rollboder End-->上方
<!--顶部多格调用-->
<style type="text/css">
<!--
.top_nav_topic UL {
BORDER-TOP-WIDTH: 0px; BORDER-LEFT-WIDTH: 0px; BACKGROUND: url(images/hot_top_topic_bg.gif) no-repeat; BORDER-BOTTOM-WIDTH: 0px; WIDTH: 100%; BORDER-RIGHT-WIDTH: 0px
}
.top_nav_topic UL LI {
PADDING-LEFT: 18px; OVERFLOW: hidden; LINE-HEIGHT: 22px; HEIGHT: 22px; BACKGROUND: url(images/listbg.gif) no-repeat;
}
-->
</style>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="220" valign="top">{$label.dv/Flashshow}</td>
<td valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">{$label.dv/top_left_topic}</td>
<td width="50%" valign="top">{$label.dv/top_right_topic}</td>
</tr>
</table></td>
</tr>
</table>
<!--顶部多格调用-->
2.后台的“风格界面——自定义标签管理——dv——(自定义标签)”
分别添加3个静态标签
Flashshow
top_left_topic
top_right_topic
1>Flashshow
标签名称:Flashshow
缓存时间:100
输出内容:
<DIV class=mainbox>
<DIV id=Tab>
<DIV class=Menubox>
<UL>
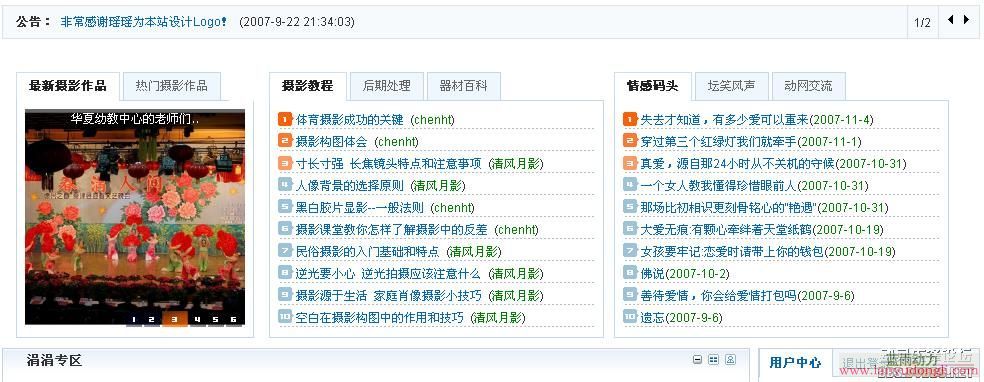
<LI class=hover id=flash1 onclick="setTab('flash',1,3)">最新摄影作品</LI>
<LI id=flash2 onclick="setTab('flash',2,3)">热门摄影作品</LI></UL></DIV>
<DIV class=Contentbox>
<DIV id=con_flash_1>{$label.dv/show} </DIV>
<DIV id=con_flash_2 style="DISPLAY: none">{$label.dv/hotshow} </DIV></DIV></DIV></DIV>
保存
2>top_left_topic
标签名称:top_left_topic
缓存时间:100
输出内容:
<DIV class=mainbox>
<DIV id=Tab>
<DIV class=Menubox>
<UL>
<LI class=hover id=top_left1 onclick="setTab('top_left',1,4)">摄影教程</LI>
<LI id=top_left2 onclick="setTab('top_left',2,4)">后期处理</LI>
<LI id=top_left3 onclick="setTab('top_left',3,4)">器材百科</LI></UL></DIV>
<DIV class=Contentbox>
<DIV class=top_nav_topic id=con_top_left_1>{$label.dv/photograph}</DIV>
<DIV class=top_nav_topic id=con_top_left_2 style="DISPLAY: none">{$label.dv/photoshop}</DIV>
<DIV class=top_nav_topic id=con_top_left_3 style="DISPLAY: none">{$label.dv/syqc}</DIV></DIV></DIV></DIV>
保存
3>top_right_topic
标签名称:top_left_topic
缓存时间:100
输出内容:
<DIV class=mainbox>
<DIV id=Tab>
<DIV class=Menubox>
<UL>
<LI class=hover id=top_right1 onclick="setTab('top_right',1,3)">情感码头</LI>
<LI id=top_right2 onclick="setTab('top_right',2,3)">动网交流</LI></UL></DIV>
<DIV class=Contentbox>
<DIV class=top_nav_topic id=con_top_right_1>{$label.dv/mood}</DIV>
<DIV class=top_nav_topic id=con_top_right_2 style="DISPLAY: none">{$label.dv/dvbbs}</DIV></DIV></DIV></DIV>
保存
3.新建几个论坛调用标签
我在此建了8个
分别为show hotshow photograph photoshop syqc mood txfs dvbbs
show hotshow photograph photoshop syqc mood txfs dvbbs这8个标签可参照后台 常规管理-----论坛首页调用 中的调用内容来设置
这些可以根据需要增减
对调用标签的一些说明
1>show是动网论坛默认的图片调用标签可以借用
hotshow是拷贝show标签的,在此我作为热门图片调用
2>其他的都类似,可根据需要自行选择调用内容。
4.现对静态标签top_left_topic做一说明
参照Flashshow可以看出两者的变化
Flashshow是采用的两列方式,而top_left_topic是采用的三列方式
当采用四列或更多时,按照规律更改即可
下面红色字体
<DIV class=mainbox>
<DIV id=Tab>
<DIV class=Menubox>
<UL>
<LI class=hover id=top_left1 onclick="setTab('top_left',1,4)">摄影教程</LI>
<LI id=top_left2 onclick="setTab('top_left',2,4)">后期处理</LI>
<LI id=top_left3 onclick="setTab('top_left',3,4)">器材百科</LI></UL></DIV>
<DIV class=Contentbox>
<DIV class=top_nav_topic id=con_top_left_1>{$label.dv/photograph}</DIV>
<DIV class=top_nav_topic id=con_top_left_2 style="DISPLAY: none">{$label.dv/photoshop}</DIV>
<DIV class=top_nav_topic id=con_top_left_3 style="DISPLAY: none">{$label.dv/syqc}</DIV></DIV></DIV></DIV>
5.将图片拷到images下
我采用的是行高22px的,根据需要可以用PS更换图片 |
|
 /2
/2 